![[New] Improve Your YouTube Description Using Amazing Templates](https://thmb.techidaily.com/bab37a5357094e09dd42f37d3cc78e25fe907bbcf4a7b3121bebc119dc83e730.jpg)
[New] Improve Your YouTube Description Using Amazing Templates

Improve Your YouTube Description Using Amazing Templates
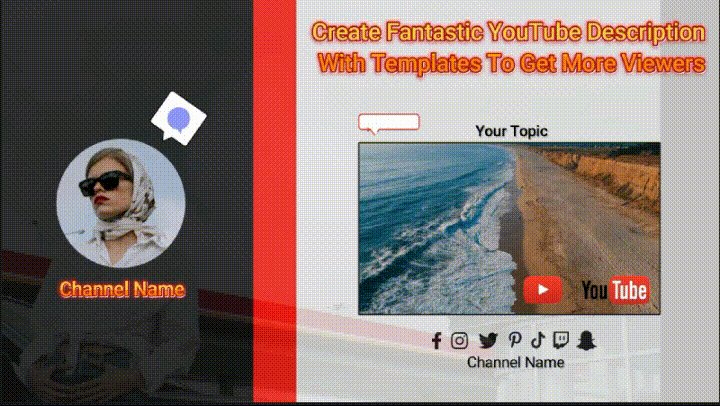
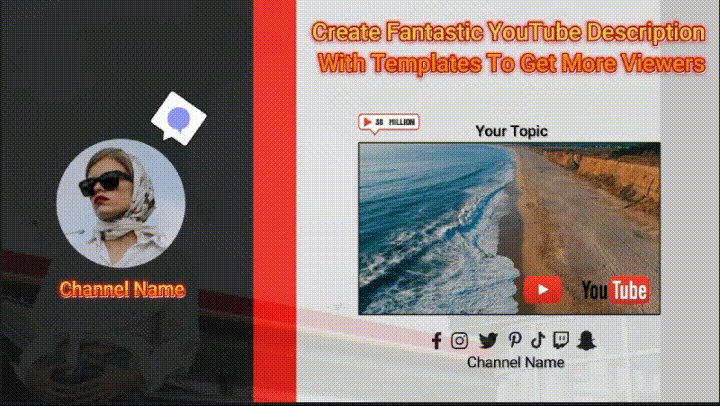
Titles and thumbnails sometimes aren’t enough. Viewers need to know more about the video before they watch it. What do they do to get that information? They look at the video description. So don’t ignore that. But what if you are not confident with your writing skills? What should you do? It’s actually an easy problem to solve. You can use YouTube description templates!
Description templates will let you write descriptions very easily. All you have to do is replace the words to fit your video, and you are done! Learn more about them below.

What are YouTube descriptions? There are two types: video description and channel description.
YouTube Video Description
The video description is the text below each video. Adding descriptions to your videos is not required. However, if you want success on YouTube, we highly recommend paying attention to video descriptions. It will give viewers more context about the video and will convince them to watch it.
YouTube Channel Description
This is the text on your About page. It explains to your visitors what your channel is all about. What can they expect from you? You should put this information in your channel description. It’s how you can get discovered by people looking for content exactly like what you offer. Basically, your channel description is like an ad. It tells other users why they should subscribe to your channel.
Tips for Creating an Amazing YouTube Description
YouTube is not only telling people that they should watch your content. It also tells YouTube to recommend the video to users searching for something to watch. YouTube crawls the description to rank your videos in search results. That said, you must do it right. Here are some tips you should keep in mind.
- Include the most important keywords in your video description.
- Inform viewers what to expect from the video. What is it about? Is it a travel blog, food review, or what?
- Add relevant hashtags to your video description.
- Add links (relevant resources, your socials, timestamps, links to your other videos, etc.)
- Ensure the hook is attention-grabbing. Otherwise, people would ignore it and your video altogether.
- Add a call-to-action to remind your viewers to like and subscribe.
- Note that only the first 200 characters will appear on the screen. Users need to click the “Show More” button to view the rest. So put what’s most important in the first 200 characters.
Benefits of Using a YouTube Description Templates
If you have a business or something on the internet that needs promotion, you think of SEO (Search Engine Optimization.) It makes the material appear more often and higher on searches.
When thinking about SEO, people think of Google. And rightly so. It is the largest search engine in the world. But SEO is also important on YouTube - the world’s second-largest search engine. The thing is that SEO for videos on YouTube is different from SEO for Google or other engines.
YouTube descriptions play a huge part in SEO. And description templates make writing appealing descriptions easier for content creators like you.
5 Best YouTube Video Description Template
Now, you are well aware of the importance of YouTube descriptions. That may have made you feel more pressured to write fantastic ones. Here are 5 YouTube description templates you can use so it would not be much of a problem.
1. YouTube Video Description About New Products
The [latest version of your product] is HERE! Download and Try [latest version of your product] now: [Download link]
Let’s embrace more features with [latest version of your product]!
If you’re new here, don’t forget to hit that subscribe button and the bell to stay updated on our next video release!
Join our Online Community!
FOLLOW us on Instagram: https://www.instagram.com/\[accountname\ ]
FOLLOW us on Twitter: https://twitter.com/\[accountname\ ]
FOLLOW us on Facebook: https://www.facebook.com/\[accountname\ ]
Do you have a business that sells products? You can use this template for your new product launches.
2. YouTube Video Description for Educational Videos
Hello! Today we will be discussing [topic.] We are joined by [guest, their title], and he’ll take you through [topic.]
It’s important that you learn this because [emphasize the importance of being well informed about the topic.]
If you’re unfamiliar with it, use this video as a guide. It will give you the information you need, like the how-tos, dos and don’ts, and the ins and outs.
Don’t forget to subscribe and activate the notification bell to learn more about interesting stuff.
Here’s what we’ll cover in this video:
[Timestamps]
Use this template when making an informative video. It could be how-tos, tutorials, or other educational stuff.
 EmEditor Professional (Lifetime License, non-store app)
EmEditor Professional (Lifetime License, non-store app)
3. YouTube Video Description for Funneling Viewers Into Your Website
This video will show you a preview of [topic.] If you’re interested to learn more about this and what we do, please visit us at [website link.] You can also reach out to us at [contact information.]
Please note that this is not the whole description. Rather, it is only the first 200 characters of it. As you can see, it’s a CTA. It’s wise to put it there because that part is what people would see the most. They’d have to click the “See More” button to read the rest of the description. And not everyone will click that.
Tip: Use URL shorteners if your website URL is too long. Remember that you only have 200 characters to use. So every character you can remove counts.
4. YouTube Video Descriptions for How-To Videos With Products
Hello! Today I’m going to teach you how to [topic.] I regularly post things like this. So please subscribe and turn on your notifications to know when I post new content.
[Give more information about the topic.]
List of products used/mentioned in the video.
[List the products and include links.]
ONLINE SHOP: [Your online shop link]
Follow us on our other social media channels!
Facebook: [Your Facebook page link]
Twitter: [Your Twitter account link]
Instagram: [Your Instagram account link]
Use this template for how-to videos wherein you use or mention your products. For example, the makeup products you used in a makeup tutorial video.
5. YouTube Video Description for Travel Vlogs
Join me as I explore [location], a [more information about the location.] To know more about this place, you can visit: [website for the location.]
If you want to tour other places before going there, consider subscribing. I post travel videos every week!
You can also connect with me on other social media platforms:
[Plus your other socials.]
See you on my next vlog!
Use this template for videos where you travel to different places.
5 Best YouTube Channel Description Template
People who found your video interesting will likely visit your channel. Having a fantastic YouTube Channel description will help encourage them to subscribe. You can edit these channel description templates to make one.
1. YouTube Channel Description Template for Business Accounts
Suppose you are using YouTube for marketing purposes. You can use this template to make your channel description.
[Channel name] provides [your services].
Subscribe and join us for videos every week and meet those passionate who like [your product].
Download [your product] Now: [Download link]
2. YouTube Channel Description Template for Travel Vloggers
Is your content about traveling around places? If so, you can use this template.
Welcome to the [Channel Name] YouTube Channel!
I’m a hodophile. I love traveling worldwide, exploring places I’ve never been to, trying local food, and meeting new people.
Come join me on my adventures, and together, let’s discover the wonders of the world! Subscribe now, and don’t forget to turn on the notification bell.
You can also find me on Instagram to see pictures of the places I visit: [your Instagram link.]
3. YouTube Channel Description Template for Gaming Channels
Gaming is a popular category on YouTube. If that’s what your channel is for, you can try this template.
What’s up! This channel, [Channel Name], is dedicated to gaming, our favorite hobby. I will be uploading gameplay videos of [list the games you play.]
Subscribe, and let’s level up together!
You can also find me at:
[Insert your other socials]
4_._ YouTube Channel Description Templates for Beauty/Fashion Vloggers
If your videos are makeup tutorials, fashion vlogs, and GRWM videos, you can use this template to write your channel description.
Hi! I’m [Your Name] of the [Your channel name] YouTube Channel.
I help women look their best by suggesting what dresses and clothes to buy and sharing helpful fashion tips. Also, I post easy-to-follow makeup tutorials for different looks.
My style philosophy is [explain how you determine what looks good and what does not.]
If you are interested in learning some outfit ideas, hit the Subscribe button. Also, turn on your notification, so you don’t miss a video!
5. YouTube Channel Description Template for Couples
Some couples enjoy sharing their daily lives with their followers through vlogs. Are you among them? You can use this template if that is the case.
Welcome to our YouTube channel. We are two people in love who also love sharing our stories with others. And in this day and age, what’s a better way to do that than by making vlogs?
Hopefully, we can share the love through our videos and that you enjoy watching them as much as we enjoyed making them and our moments together.
We’ll react to shows and other videos, take you with us on our dates, and maybe prank each other. If you’re interested in this kind of stuff, hit the Subscribe button and the notification bell!
[Insert your socials.]
[Bonus] Create Awesome YouTube Videos With Filmora Video Editor
Of course, good video and channel descriptions are useless if your videos aren’t that good. Thus, we recommend using a powerful video editor to ensure your videos are high-quality. One of your best options is Wondershare Filmora .
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later

Wondershare Filmora is a budget-friendly, beginner-friendly, feature-rich video editor. It also gets regular updates. The latest one introduced fantastic features like enhanced keyframes, draw masks, switchable workspace layouts, and more AI tools. With these tools in your hands, you can transform your YouTube videos into masterpieces.
Conclusion
YouTube descriptions are crucial to the success of your YouTube channel. If you can’t write a good one by yourself, don’t worry. You can use YouTube description templates to make it easier.
With well-written descriptions and high-quality videos, your success on YouTube is guaranteed. And to ensure your videos are great, you should use a reliable video editor like Wondersahre Filmora. Its wide selection of features will help you express your creativity the best that you can.
Free Download For macOS 10.14 or later

Wondershare Filmora is a budget-friendly, beginner-friendly, feature-rich video editor. It also gets regular updates. The latest one introduced fantastic features like enhanced keyframes, draw masks, switchable workspace layouts, and more AI tools. With these tools in your hands, you can transform your YouTube videos into masterpieces.
Conclusion
YouTube descriptions are crucial to the success of your YouTube channel. If you can’t write a good one by yourself, don’t worry. You can use YouTube description templates to make it easier.
With well-written descriptions and high-quality videos, your success on YouTube is guaranteed. And to ensure your videos are great, you should use a reliable video editor like Wondersahre Filmora. Its wide selection of features will help you express your creativity the best that you can.
Create Compelling Animation Subscribe Bars for Your YouTube Channel (Filmora)
How to Make Your YouTube Animated Subscribe Button Easily With Filmora

Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.

WPS Office Premium ( File Recovery, Photo Scanning, Convert PDF)–Yearly
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
 Allavsoft Batch Download Online Videos, Music Offline to MP4, MP3, MOV, etc format
Allavsoft Batch Download Online Videos, Music Offline to MP4, MP3, MOV, etc format
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
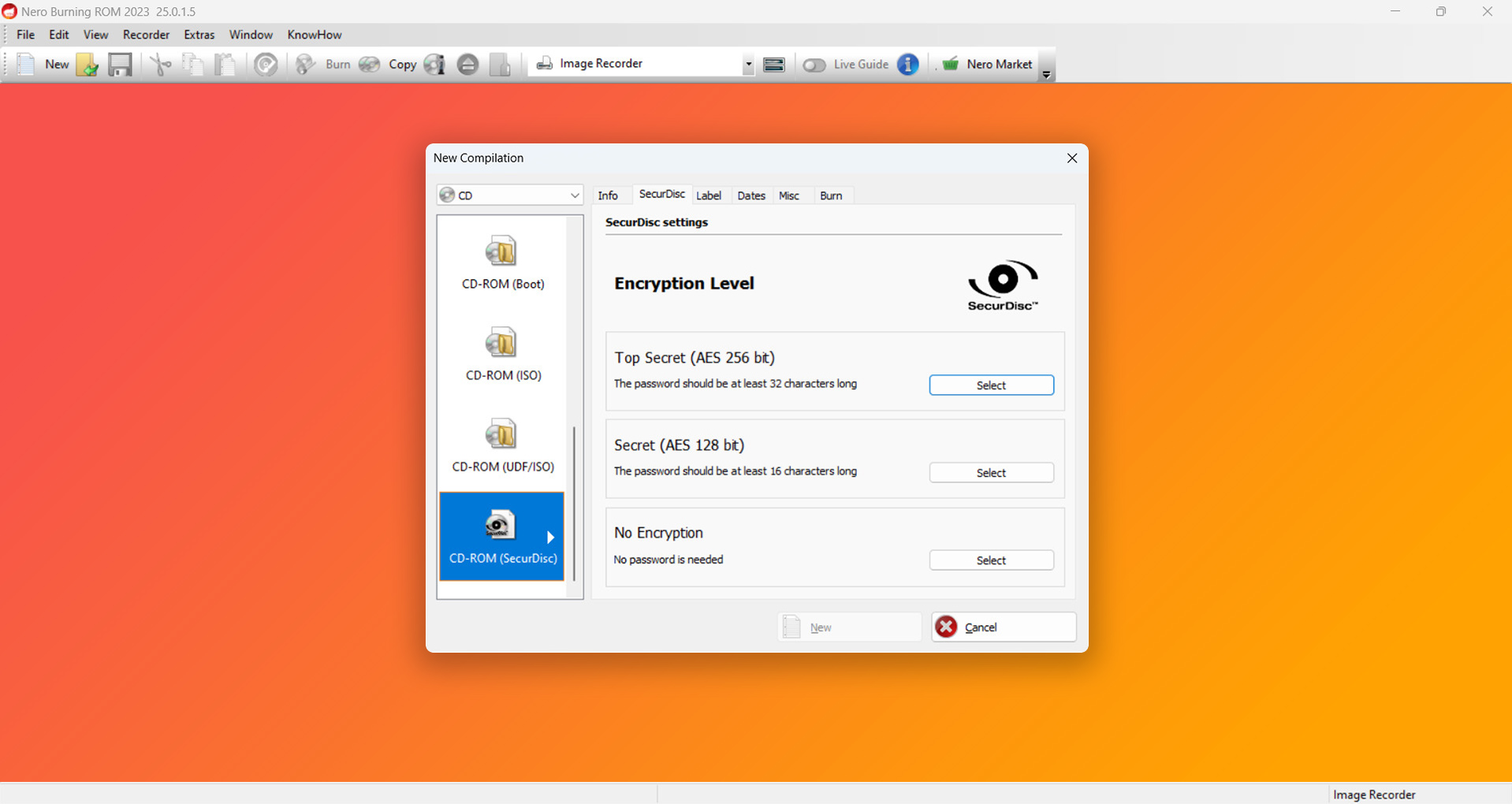
 Nero Burning ROM:
Nero Burning ROM:
The ultimate burning program for all your needs!
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
 Easy and Safe Partition Software & Hard Disk Manager
Easy and Safe Partition Software & Hard Disk Manager
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.
Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
 ZoneAlarm Extreme Security NextGen
ZoneAlarm Extreme Security NextGen
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
 Project Manager - Asset Browser for 3Ds Max
Project Manager - Asset Browser for 3Ds Max
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Key features:
• Import from any devices and cams, including GoPro and drones. All formats supported. Сurrently the only free video editor that allows users to export in a new H265/HEVC codec, something essential for those working with 4K and HD.
• Everything for hassle-free basic editing: cut, crop and merge files, add titles and favorite music
• Visual effects, advanced color correction and trendy Instagram-like filters
• All multimedia processing done from one app: video editing capabilities reinforced by a video converter, a screen capture, a video capture, a disc burner and a YouTube uploader
• Non-linear editing: edit several files with simultaneously
• Easy export to social networks: special profiles for YouTube, Facebook, Vimeo, Twitter and Instagram
• High quality export – no conversion quality loss, double export speed even of HD files due to hardware acceleration
• Stabilization tool will turn shaky or jittery footage into a more stable video automatically.
• Essential toolset for professional video editing: blending modes, Mask tool, advanced multiple-color Chroma Key
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
- Title: [New] Improve Your YouTube Description Using Amazing Templates
- Author: Kenneth
- Created at : 2024-08-01 00:58:02
- Updated at : 2024-08-02 00:58:02
- Link: https://facebook-video-footage.techidaily.com/new-improve-your-youtube-description-using-amazing-templates/
- License: This work is licensed under CC BY-NC-SA 4.0.









 /a>
/a>




 PearlMountain Image Converter
PearlMountain Image Converter
 Video Converter Factory Pro
Video Converter Factory Pro The BootIt Collection covers multi-booting, partitioning, and disk imaging on traditional PC’s using the standard BIOS and newer PC’s using UEFI. The collection includes BootIt Bare Metal (BIBM) for standard BIOS systems and BootIt UEFI (BIU) for UEFI system.
The BootIt Collection covers multi-booting, partitioning, and disk imaging on traditional PC’s using the standard BIOS and newer PC’s using UEFI. The collection includes BootIt Bare Metal (BIBM) for standard BIOS systems and BootIt UEFI (BIU) for UEFI system.